코딩/HTML\CSS\JS
[CSS] MDN 정리1
낫띵온미
2023. 1. 4. 16:42
CSS 구문
CSS 규칙
h1 {
color: red;
font-size: 5em;
}- selector
- 중괄호 : 선언블록
- 선언
- 속성: 값
- 대소문자 구분
CSS 모듈
- 배경 및 테두리 모듈
- CSS Working Group이 개발, 지정
CSS 시작하기
CSS 추가하기
<link rel="stylesheet" href="styles.css">- head에 <link> 태그 추가
HTML 요소 스타일링
- HTML 요소 = 선택자
- 다중 선택 : 쉼표
- 기본 동작 변경 가능 (list-style-type)
class
<!-- HTML -->
<ul>
<li>항목 하나</li>
<li class="special">항목 둘</li>
<li>항목 <em>셋</em></li>
</ul>/* CSS */
.special {
color: orange;
font-weight: bold;
}- 해당 class 를 가진 모든 요소를 대상으로 함
- 요소.class 가능 (li.special)
문서 위치에 따라 스타일 지정
li em {
color: rebeccapurple;
}- 공백 : <li>에 중첩된 <em>에만 적용
h1 + p {
font-size: 200%;
}- + : <h1> 바로 다음에 오는 단락에만 스타일 지정
상태에 따른 스타일링
- 링크 스타일링
/* 방문X */
a:link {
color: pink;
}
/* 방문O */
a:visited {
color: green;
}
/* 포커스 */
a:hover {
text-decoration: none;
}
선택자와 결합자를 결합
body h1 + p .special {
color: yellow;
background-color: black;
padding: 5px;
}- 여러 유형 결합 가능
- body 안의 h1 바로 뒤에 p 안의 special class 스타일링
CSS의 구조
적용 방법
- 외부 스타일 시트(☆) : <link> 사용
- 내부 스타일 시트 : <head> - <style>
- 인라인 스타일 : style 속성 사용
- 유지관리에 좋지 않으므로 비추천
선택자
- 스타일 적용을 위해 HTML 문서를 대상으로 하는 방법
h1
a:link
.manythings
#onething
*
.box p
.box p:first-child
h1, h2, .intro
우선순위
- 계단식 : 재정의(이후) 스타일 우선
- class > 요소 선택자
함수
<!-- HTML -->
<div class="outer"><div class="box">The inner box is 90% - 30px.</div></div>/* CSS */
.outer {
border: 5px solid black;
}
.box {
padding: 10px;
width: calc(90% - 30px);
background-color: rebeccapurple;
color: white;
}- calc( ) : 간단한 계산 수행
<div class="box"></div>.box {
margin: 30px;
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: rotate(0.8turn)
}- rotate( )
@rules
- CSS 행동 방법 지침 제공하는 특수규칙
- @import : 추가 스타일시트 가져옴
- @media : 특정 조건이 참일때만 CSS를 적용하는 미디어 쿼리
- 반응형 디자인
- 30em보다 넓은 경우에만 파란색 적용
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}
속기 속성
- 여러 줄의 속성 값을 한 줄로 작성
- font, background, padding, border, margin
- 4값 속기는 위부터 시계방향 (위 -> 오른쪽 -> 아래 -> 왼쪽)
padding: 10px 15px 15px 5px;/* color, image, position, repeat, attachment */
background: red url(bg-graphic.png) 10px 10px repeat-x fixed;
공백
- 브라우저가 읽어들일 때 CSS 내부 공백 무시
- 가독성을 위해 사용
- 속성과 값 사이 공백은 유의
- 개별 값은 공백으로 구분
- 속성 이름은 공백X
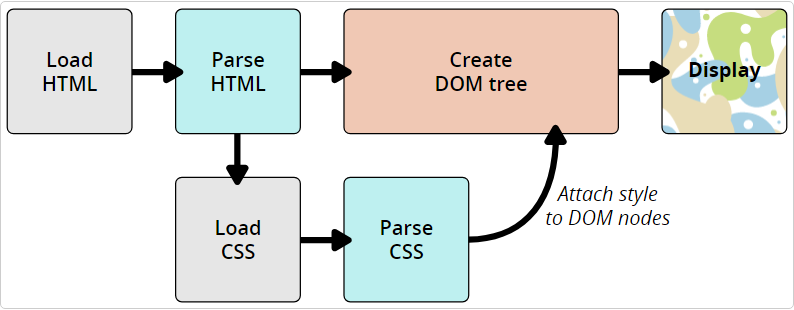
CSS 작동 방식
- 브라우저가 HTML 로드
- HTML을 DOM으로 변환
- DOM : 컴퓨터 메모리의 문서
- CSS 가져오기
- CSS 구문 분석, 선택자 유형별로 buckets 정렬
- DOM의 어느 노드에 어떤 규칙을 적용할지 결정
- 필요에 따라 스타일 첨부
- render tree 규칙이 적용된 후에 표시되어야 하는 구조로 배치
- painting

DOM
- CSS와 문서가 만나는 곳
- 트리 구조
- DOM 노드 : 속성 및 텍스트, 다른 DOM 노드와의 관계에 의해 정의
DOM - HTML
<p>
Let's use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>- <p> : 부모노드, 자식은 첵스트노드, <span>×3 노드
- <span> : 부모노드, 자식은 텍스트노드
P
├─ "Let's use:"
├─ SPAN
| └─ "Cascading"
├─ SPAN
| └─ "Style"
└─ SPAN
└─ "Sheets"- 브라우저가 HTML을 해석하는 방법
DOM - CSS
span {
border: 1px solid black;
background-color: lime;
}- 브라우저 : HTML 구문 분석 -> DOM 작성 -> CSS 구문 분석
- CSS 규칙 정렬 -> 적용 -> 화면에 표시
- CSS/선택자 인식 실패 : 무시